import React, { useState, useCallback, useRef } from "react";
import MonacoEditor from "react-monaco-editor";
import * as monaco from "monaco-editor";
const Demo = () => {
const [value, setValue] = useState("");
const editorRef = useRef<monaco.editor.IStandaloneCodeEditor>();
const monacoRef = useRef<typeof monaco>();
const editorDidMountHandle = useCallback(
(editor: monaco.editor.IStandaloneCodeEditor, monacoIns: typeof monaco) => {
editorRef.current = editor;
monacoRef.current = monacoIns;
},[]);
return (
<MonacoEditor
language="javascript"
height="100%"
theme="vs"
value={value}
onChange={setValue}
options={{
roundedSelection: false,
cursorStyle: "line",
wordWrap: "on",
}}
editorDidMount={editorDidMountHandle}
/>
);
};
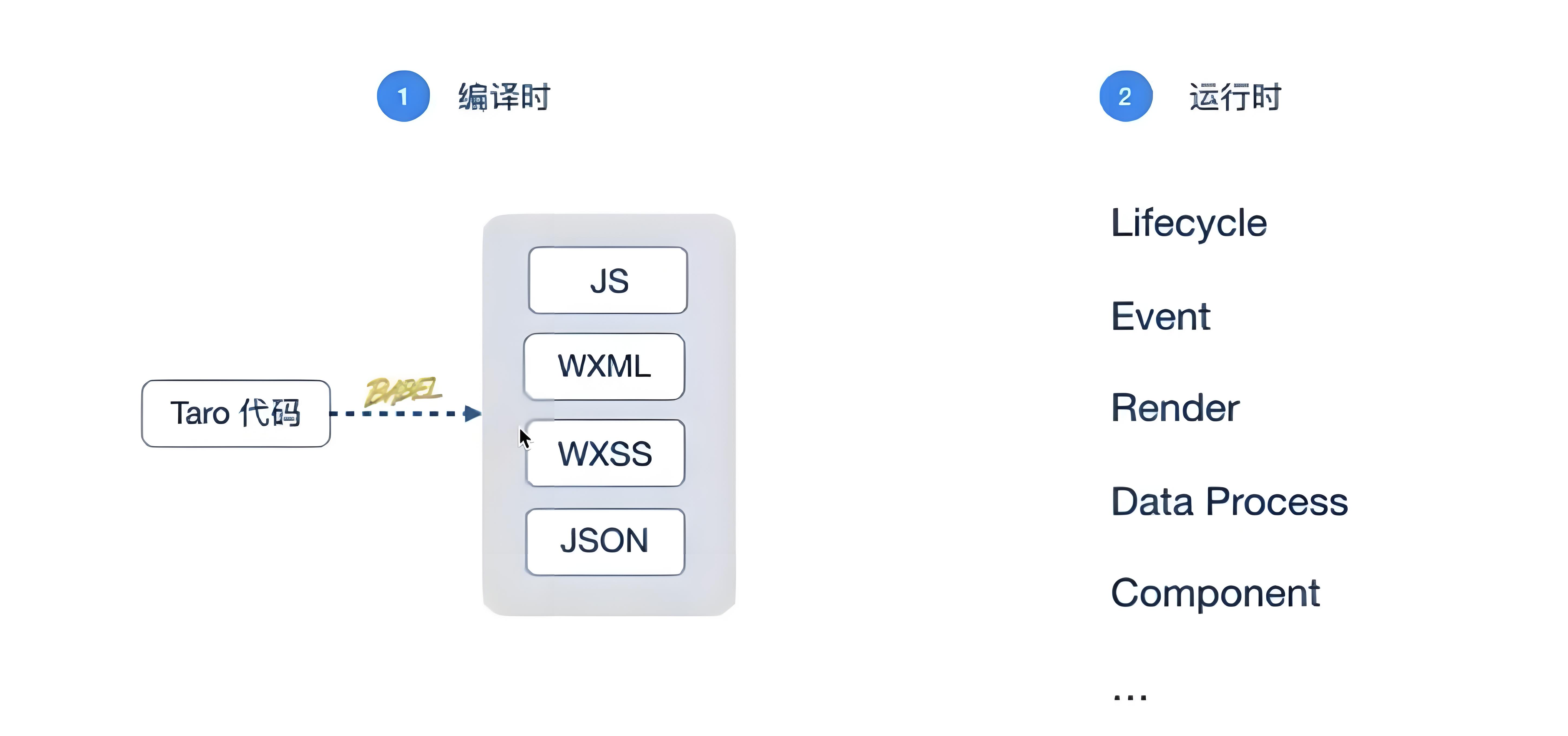
 它绑定了 React 的 DSL, 因此可以通过 React 语法来写小程序
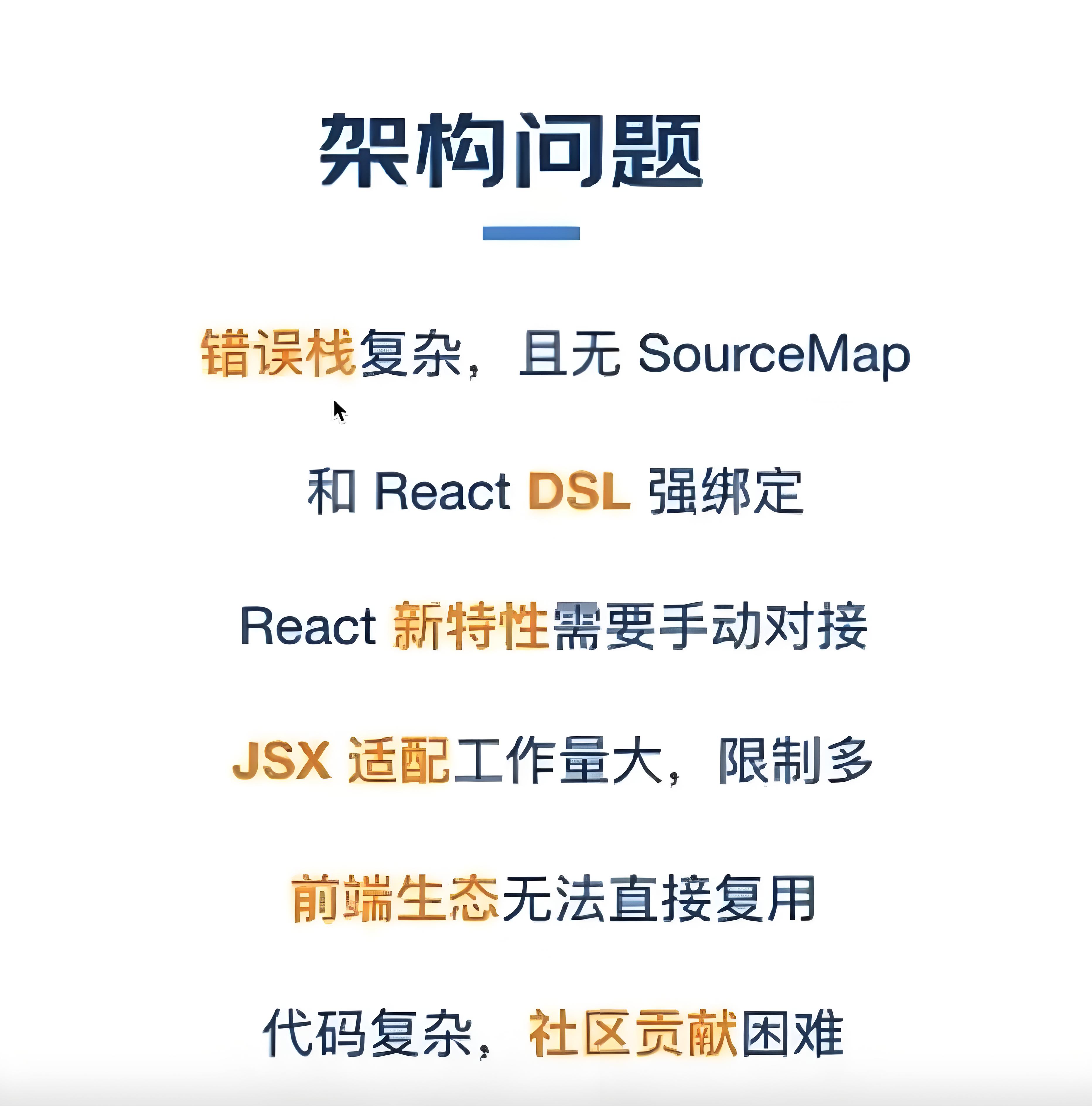
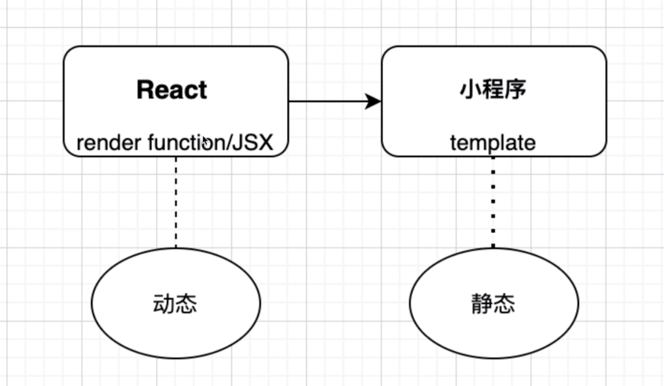
它绑定了 React 的 DSL, 因此可以通过 React 语法来写小程序  静态 template 转动态 JSX 相对简单, 但是反过来却十分困难。这是因为 JSX 过于灵活, Taro 2 采用穷举法来处理对 JSX 的适配, 工作量大。
静态 template 转动态 JSX 相对简单, 但是反过来却十分困难。这是因为 JSX 过于灵活, Taro 2 采用穷举法来处理对 JSX 的适配, 工作量大。